Was bisher geschah: Einem erfolglosen Remake-Entwickler ist es trotz aller Widrigkeiten schließlich doch noch gelungen, alle Originaldateien von SPACOLA mit Hilfe eines Debuggers in einem Atari ST-Emulator zu extrahieren. Doch das sollte noch lange nicht das Ende seiner abenteuerlichen Reise in die Heimcomputer-Vergangenheit des späten 20. Jahrhunderts sein, denn die antiken Hieroglyphen in den Originaldaten mussten erst noch aufwändig von einem gewieften Software-Archäologen entziffert und entschlüsselt werden. Dies ist seine haarsträubende Geschichte.
Da saß ich nun also, mit einem ganzen Haufen alter, unlesbarer Sprite-Dateien aus dem Spiel SPACOLA, ohne irgendeinen Hinweis, was ich damit anfangen könnte, und welche sagenhaften Geheimnisse diese historischen Dokumente letztlich bargen. Lediglich aus den perfekt erhaltenen Dateinamen ließ sich ungefähr ersehen, welche Sprites genau darin zu finden seien. Mein geschätzter Mit-Atarianer und Blogleser Gerry hatte mich glücklicherweise bereits Jahre zuvor mit einem wichtigen Zeitschriftenartikel aus der guten alten „ST Computer“ versorgt, in dem Meinolf Schneider höchstpersönlich im Jahr 1990 über die Entwicklung von Bolo und Esprit berichtet. Dieser Artikel erwies sich als pures Gold und enthielt so einige hochinteressante Einblicke und Fakten, die mir als Entwickler wiederum bedeutende Implementierungsdetails verrieten. Unter anderem beschrieb Meinolf darin einzelne Aspekte seines eigenen Sprite-Formats, den sogenannten „Shapelists“. Wie das Format aufgebaut war, war daraus zwar leider noch lange nicht ersichtlich, aber dafür andere wichtige Eigenarten, die später von Vorteil sein sollten.

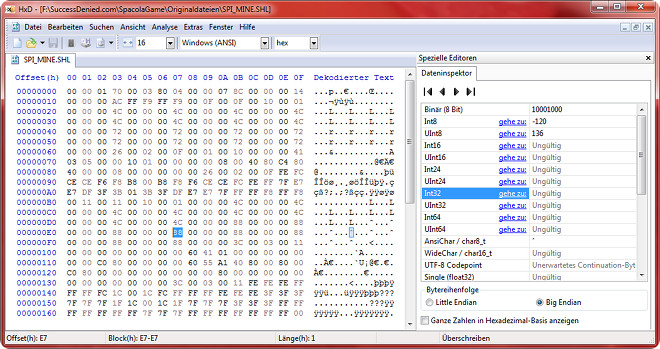
Das Hilfsmittel Nummer eins war wiederum der Hex-Editor, mit dem ich mir die Dateien Byte für Byte quasi unter der Lupe ansehen konnte. Bei genauerem Hinsehen erkannte ich, dass diese Dateien immer aus mehreren „Blöcken“ bzw. Abschnitten bestehen, nämlich aus mindestens zwei, so wie im Falle der kleinsten Datei „SPI_MINE.SHL“. Diese spezielle Datei sollte mir schließlich zur Lösung des Rätsels dienen, da ich hierüber zum Glück ausreichend wusste. Da sie nachweislich aus genau zwei Blöcken besteht, wusste ich nun ziemlich sicher, dass nur die zwei einzelnen Sprites der beiden Sprengminen des Originals darin enthalten sein konnten. Ich wusste wie diese Sprites genau aussehen, wie groß sie sind, und am allerwichtigsten, dass diese Sprites zu einem großen Teil symmetrisch sind. Meine Chance bestand also darin, in den Shapelists nach genau diesen Symmetrien Ausschau zu halten. Würde ich eine Symmetrie im Bytemuster der Datei wiedererkennen, hätte ich schon einen äußerst wichtigen Ansatz gefunden.
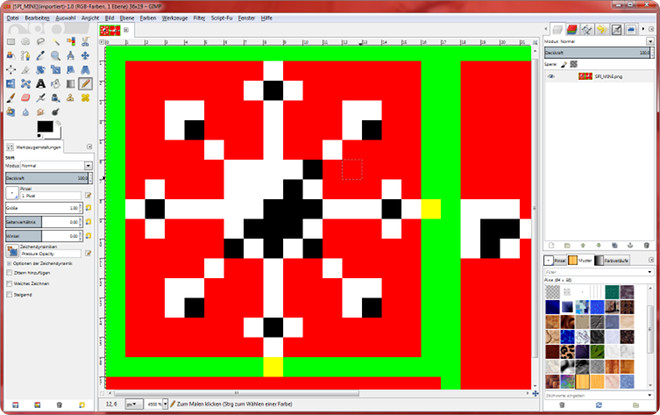
Als ich einige Hexwerte (in Big Endian Bytereihenfolge) in der Shapelist in Dezimal umgerechnet hatte, fand ich so unter anderem die Dateigröße und die einzelnen Spritegrößen wieder, und so konnte ich sogar ausmachen, welches Sprite in welchem Block gespeichert ist. Ich konzentrierte mich also auf den kleineren ersten Block. Es dauerte nicht lange und ich hatte einen Teil ausgemacht, der symmetrisch aussah, und so folgerte ich, dass genau hier die Pixelinformationen begraben sein mussten. Bei einer Monochromgrafik war es zwar durchaus naheliegend, aber ich brauchte trotzdem einige Minuten, um darauf zu kommen, dass hier jedes Byte genau eine Reihe von 8 Pixeln darstellen konnte. Mit Hilfe des Windows-Taschenrechners ließ ich mir die Hex-Werte binär anzeigen, und so malte ich die gesetzten Bits auf ein Pixelgrid. Tatsächlich erkannte ich schon kurz darauf etwas, das zumindest teilweise nach den invertierten Umrissen der linken Hälfte des erwarteten Minen-Sprites aussah. Das war für mich erneut ein entscheidender Durchbruch. Ab hier war ich sicher, ich könne die Shapelists lesen.
In der Folge stellten sich mir bei der Analyse einige wichtige Merkmale des Dateiformats heraus: Die Sprites waren immer kodiert in „Scheibchen“ zu je 8 Pixeln Breite mit variabler Höhe. Zudem gab es pro Sprite meist zwei Schichten: Einen Hintergrund mit Transparenzinformationen, und einen Vordergrund. Manchmal gab es auch nur eine Schicht ohne Transparenz. Anschließend begann der nächste Block, der das nächste Sprite enthielt. Große Teile der Datei verstand ich bis dahin noch nicht, daher entschied ich mich zunächst, diese zu ignorieren, denn ich begann gleichzeitig damit, einen Konverter zu entwickeln, der SHL-Dateien laden und diese in ein anderes Grafikformat übersetzen konnte. Nach ein oder zwei Stunden hatte ich meinen Code schon soweit, dass er die beiden Minen aus der Originaldatei perfekt auf dem Bildschirm anzeigte. Ich wähnte mich bereits am Ziel, als ich zur Kontrolle eine andere SHL-Datei laden wollte, und der Konverter mit diversen Fehlern abbrach. Mit dem Format dieser Datei konnte er nichts anfangen, und so musste ich erneut mit dem Hex-Editor ran.

Ich entdeckte, dass Shapelists bisweilen mehrere „Versionen“ desselben Sprites beinhalteten, aber den Grund kannte ich nicht, bis sich herausstellte, dass jede folgende Sprite-Version im Grunde nur um jeweils einen Pixel nach rechts verschoben war. Die Lösung lieferte besagter ST-Computer-Artikel, in dem Meinolf erläuterte, dass er alle acht Möglichkeiten zur horizontalen Positionierung einer Grafik vorberechnete. Dies war nötig, weil er die Sprites direkt in den Grafikspeicher des Bildschirms kopierte, was natürlich nur in ganzen Bytes möglich war. Er schreibt hierzu genauer: „Will man die Figur auf eine beliebige horizontale Position darstellen, müssen die einzelnen Bits, die ja Bildpunkte repräsentierten, innerhalb eines Bytes verschoben werden. Und dies kann bei vielen zu zeichnenden Figuren für eine 72Hz-Animation zu langwierig sein.„. Diese bit-geshifteten Versionen sind in den Shapelists also allesamt enthalten. Ich entdeckte außerdem, dass die Shapelists im Header immer alle Offsets enthalten, die verwendet werden können, um direkt zum Beginn eines Blocks zu springen.
Nachdem ich meinen Konverter angepasst hatte und er flexibler mit dem Shapelist-Format umgehen konnte, erlaubte mir das bereits, einige Dutzend SHL-Dateien fehlerfrei zu laden, während so manche andere Datei jedoch noch Darstellungsprobleme hatte. Auch dies konnte ich wiederum korrigieren, so dass ich das SHL-Format dadurch immer besser zu verstehen lernte. Am Ende war mein Konverter problemlos in der Lage, alle Shapelists aus Bolo, Esprit, OXYD und Spacola zu laden. Die Shapelists aus OXYD 2 könnte er vermutlich auch konvertieren, aber diese müsste ich dazu natürlich erst mühsam aus dem Spiel holen. Eine letzte Erkenntnis konnte ich schließlich noch gewinnen: Zu jedem Sprite sind in der Shapelist die genauen horizontalen und vertikalen Pixeloffsets gespeichert, also die Zahlenwerte, um wieviele Pixel das Sprite relativ zur Position des entsprechenden Spielobjekts verschoben gezeichnet werden soll – im einfachsten Fall muss man das Sprite nämlich über dem Objekt zentrieren.

Besagten Shapelist-Konverter habe ich mittlerweile nativ in das Remake SPACOLA ECLIPSE integriert, und das Spiel lädt folglich nicht nur die Original-Sounddateien, sondern inzwischen auch schon einige der Original-Spritedateien. Die Transition hin zu Shapelists ist aktuell noch im Gange und wird auch noch einige Monate andauern, aber der Vorteil ist für mich eindeutig: Absolute Originaltreue ohne unnötige Kompromisse. Durch die Verwendung von Shapelists werden all meine bisherigen Unsicherheiten verschwinden, ob ich dieses oder jenes Sprite auch wirklich pixelgenau und fehlerfrei gezeichnet habe, und ich kann meine geringe Aufmerksamkeit wieder anderen, deutlich wichtigeren Dingen widmen. Zum Beispiel dem Spiel.
Mit der Programmierung meines kleinen SPACOLA-Remakes habe ich übrigens heute vor exakt 10 Jahren begonnen. In dieser Zeit wuchs das Hobby-Projekt auf 54.300 Codezeilen in 326 Quelldateien an, und umfasst zusätzlich knapp 1500 Grafikdateien und 64 Audiodateien. Für volle 10 Jahre Entwicklungszeit ist das wahrlich nicht so viel, aber schneller bekomme ich es nicht hin. Ich habe eben mein ganz eigenes Tempo, das sowohl von motivierten als auch von faulen Phasen mitbestimmt wird. Dafür steckt trotzdem eine ganze Menge Herzblut, Schweiß und Erfahrung in meinem Werk. Wann das Spiel fertig oder wenigstens mal spielbar sein wird, steht weiterhin in den Sternen. Aber wer meine vielen kleinen Fortschritte bis heute fleißig verfolgt hat, und die Hoffnung immer noch nicht aufgegeben hat, den werde ich vielleicht in den kommenden Wochen doch noch ein bisschen überraschen können.
To be concluded…

