Exemplarisch wie ich mein SPACOLA-Remake entwickle, eine kleine Anekdote aus meinem Leben als Softwareentwickler: Bei meinen ziellosen Recherchen zur Historie des Atari ST und seiner erstaunlichen, reichhaltigen Public-Domain-Welt stolperte ich über eine kurze Spezifikation des Dateiformats für Bilddateien aus dem sehr beliebten Zeichenprogramm STAD. Der Name ist ein Akronym und steht für ST-aided Design. Das Programm wurde 1986 von Peter Melzer bei den Application Systems Heidelberg veröffentlicht und eröffnete den Nutzern ungeahnte Möglichkeiten – selbst 3D-Modellierung war damit machbar, wenn auch äußerst sperrig und unbequem. Auch meine Wenigkeit verbrachte in den 80ern und 90ern sehr viele Kindheitstage mit dem Malen von lustigen Bildern und Animationen in STAD. Achja, bevor ich darauf angesprochen werde: Ja, rein theoretisch war STAD keine PD-Software, aber wir wissen doch alle wie das damals so lief. Wer kennt nicht die berüchtigte Diskettenwanderung.
Die Bilder konnten in mehreren verschiedenen Formaten abgespeichert werden, darunter unkomprimiert als Doodle, gepackt, oder als DEGAS-Bild (ein weiteres zeitgenössisches und sehr bekanntes ST-Zeichenprogramm). Dabei entwickelte Melzer mit den gepackten .PAC-Bilddateien sein eigenes Bildformat, das die Bildinformationen relativ unspektakulär mittels RLE kodiert und so platzsparend auf der Diskette ablegen kann. Nun, meine Programmierkenntnisse in GFA-BASIC in den 90ern waren leider sehr begrenzt, und so konnte ich seinerzeit nur unkomprimierte Bilder in meine Progrämmchen einlesen, da ich dafür Codebeispiele in meinen Programmierbüchern fand. Im Traum hätte ich nicht daran gedacht, gepackte STAD-Bilder zu laden oder noch verrücktere Bildformate. Ich hatte schlicht keinen Code dafür, und wie andere Entwickler solche Formate in ihren Quellcode einbinden, das war für mich eher schwarze Magie.

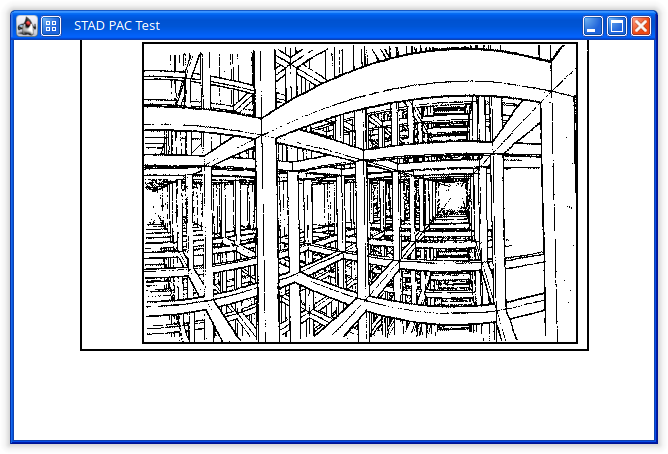
Doch kein Problem ist für einen Haudegen wie mich alt genug um es nicht doch noch zu lösen: Kaum 30 Jahre später will ich es mir beweisen. Ich kann einen STAD-PAC-Konverter entwickeln. Vielleicht nicht mehr unbedingt in GFA-BASIC, aber zumindest in Java, und diesen damit theoretisch für mein Remake-Projekt nutzbar machen. Wofür genau? Das ist mir noch vollkommen unklar, aber wen kümmert es schon. Um eins klarzustellen: Es gibt funktionierenden Cross-Platform-Code in der Wildnis um STAD-Dateien zu laden. Unter anderem der beliebte Bildbetrachter “XnView MP” lädt alle STAD-PAC-Dateien erfolgreich, was mich anfangs extrem überrascht hat, da es doch heutzutage ein mindestens äußerst exotisches und rares Dateiformat ist. Scheint so als wolle der Entwickler dem Anspruch gerecht werden, möglichst viele Dateiformate zu beherrschen. Leider ist ausgerechnet die Software dieses Entwicklers natürlich nicht quelloffen, und daher für Studien nicht verfügbar, doch mit Hilfe der im Internet frei verfügbaren Spezifikationen wollte ich es auf jeden Fall selbst versuchen.
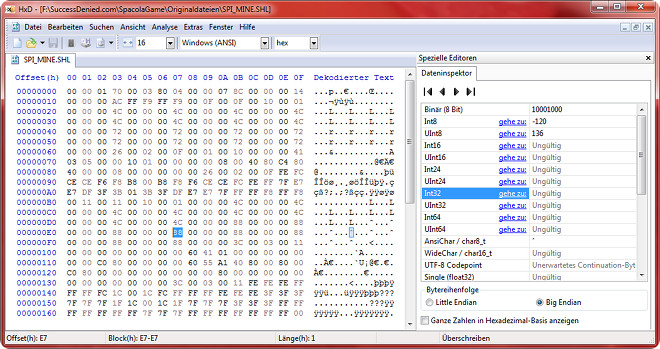
Und so setzte ich mich daran und begann die Spezifikation zu implementieren. Aus meiner Kindheit besitze ich unzählige eigene PAC-Dateien mit Bildchen, ich konnte aber zusätzlich sehr viele Beispieldateien im Netz finden und bei der Entwicklung zum Testen nutzen. Wie die Spezifikation beschreibt, gibt es zwei Sorten von STAD-PAC-Dateien: Die vertikal gepackten, und die horizontal gepackten. Die Implementierung der RLE-Dekodierung war dann auch tatsächlich nicht so schwer, vieles an Vorarbeit zum Bytestream-Handling hatte ich bereits früher erledigt bei der Entwicklung an meinem Shapelist- und Dongleware-PAC-Konverter. Schwierig wird es, wenn man zusätzlich Quellen im Internet findet, die zwar ebenfalls das Bildformat beschreiben, aber leider Fehler enthalten, wie einen falschen Runcount zu verwenden. Merke: Man sollte nicht alles glauben, was im Netz steht.
Schon relativ schnell erkannte ich die erste größere Schwierigkeit: Alle Internetquellen haben die Tatsache gemeinsam, dass sie die RLE-Dekodierung genau dokumentieren, aber bei den unkomprimierten Bilddaten nur noch ganz abstrakt von “use bytes” die Rede ist. Es wird tatsächlich nirgends beschrieben, wie das Bild damit genau gezeichnet werden soll. Der Teil fehlt einfach, so als wäre er entweder unnötig oder komplett trivial. Und selbst wenn die Bezeichnung “vertically packed” es so darstellt, die Pixel fortlaufend von oben nach unten zu zeichnen, ist leider nicht des Rätsels Lösung. Und so verbrachte ich noch eine Handvoll weiterer Stunden damit, die Zeichenroutinen zu debuggen, zu reverse engineeren und inkrementelle Fortschritte zu feiern, bis ich endlich eine fehlerfreie Implementierung in den Händen hielt. Gerne möchte ich das Internet mit meinen mühsam selbst gesammelten Erkenntnissen bereichern und die Spezifikationen um die überall fehlenden Informationen ergänzen:
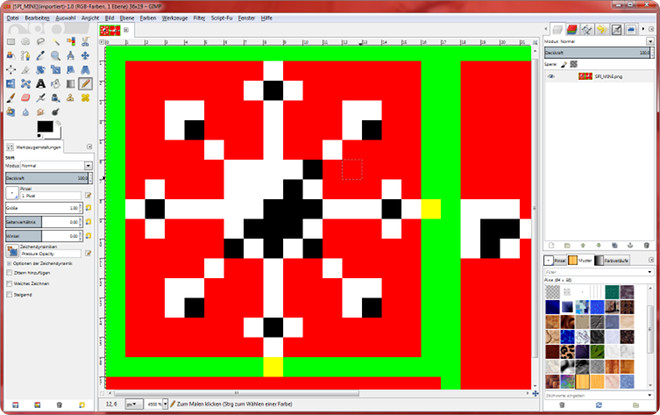
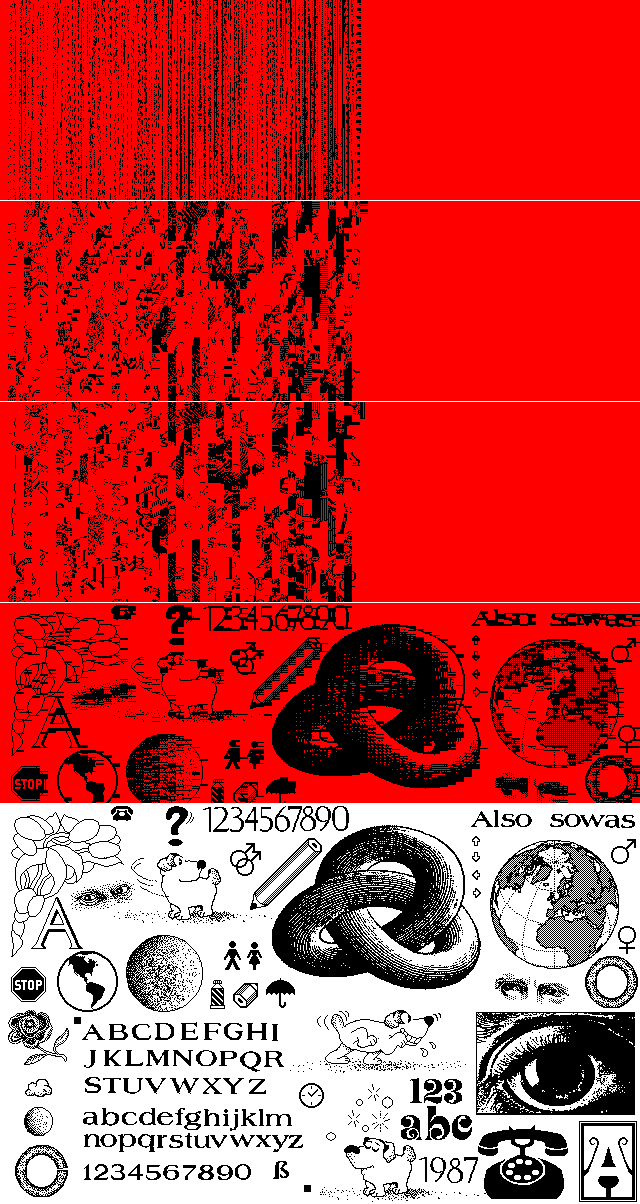
Die vertikal gepackten Bilder (mit dem Header “pM86”) werden in Blöcken von je 8×8 Pixeln gezeichnet, wobei die Pixel innerhalb des Blocks zuerst von links nach rechts und von oben nach unten gezeichnet werden, während die Blöcke zuerst von oben nach unten und von links nach rechts gezeichnet werden. Am Ende erhält man ein binäres Vollbild mit (mehr oder weniger) 640×400 Bildpunkten. Die horizontal gepackten Bilder (mit dem Header “pM85”) werden als fortlaufende Pixelsequenz von links nach rechts und von oben nach unten gezeichnet. Vertikal gepackte Bilder sind dabei in einer erstaunlichen Mehrheit vorzufinden, während das horizontal gepackte Format vermutlich älter ist und seltener vorkommt. Immerhin ist das STAD-PAC-Format um mehrere Größenordnungen weniger komplex als das Dongleware-PAC-Format, aber selbst hier musste ich ein wenig experimentieren und basteln.

Aufgefallen ist mir außerdem, dass viele STAD-PAC-Dateien mehr Zeichenanweisungen im Bytestream enthalten als es zu zeichnende Pixel auf dem Bildschirm gibt. Aus diesem Grund muss meine Implementierung überzählige Runcounts und überflüssige Bytes am Ende der Datei verwerfen, wenn das Bild vorzeitig fertig ist. Das fand ich durchaus ein wenig seltsam und unnötig. Ebenfalls bemerkenswert, dass besagter Bildbetrachter XnView MP die wenigen horizontal gepackten STAD-Dateien zwar korrekt entpackt, aber aus irgendeinem Grund falsch darstellt: Es wird ein Bild erzeugt, das 640×400 Pixel enthält, doch es wird vertikal gestreckt auf 440 Pixel. Und selbst wenn man dieses Bild direkt nach PNG konvertiert, wird es mit diesem seltsamen Streckfaktor (DPI bzw. Pixels per Unit unterschiedlich in Y-Richtung) in den Metadaten der PNG-Datei gespeichert.
Da kann ich doch glatt stolz darauf sein, dass meine Implementierung einen Fehler weniger hat als einer der bekanntesten Bildbetrachter überhaupt. Alles in allem wieder einmal ein schönes, erfolgreiches, produktives Wochenende, an dem ich eine kleine historische Software-Knobelaufgabe lösen konnte. Das SPACOLA-Remake kann nun gepackte STAD-Bilder laden, falls es mal nötig wäre. Zusätzlich habe ich auch wieder die Arbeit an einigen kleineren Aspekten an dem Spiel aufgenommen. Wie das eben so ist, ich muss mich mal wieder in das Thema reinfinden, und dafür eignen sich am besten die einfacheren Aufwärm-Themen.